|
The QR Code: Mobilize Your Demos & Profile For Smartphone Downloads  By Debbie Irwin By Debbie IrwinVoice Actor QR Curious? So was I. Then I saw an article on Reddit, written by a guy who's got 'Street Qred' (knows his technology), and was able to explain it clearly. So I got in touch. I'd been seeing the QR (Quick Response) codes more and more - on billboards in Times Square, on packages, in magazines - and it seemed to me like they were becoming ubiquitous. So I wanted in. Here's what I learned. WHAT IS IT? First, the basics: what is a QR code? It's like a bar code. It's meant to be scanned by a mobile device - iPhone, Android, Blackberry, etc. In order to scan it, you need a "reader" on your mobile device. Here is one of the ways I am using QR for my business:  START WITH A READER Getting a reader is a cinch. You simply download any of the free apps – an excellent one is available for most devices at getscanlife. Open the app, point your device toward the QR code, and when the image appears on your screen, it'll be read by your reader and take you to the website that is connected with that code. Why not try it now? Download the scanning app onto your mobile device (phone/iPad).  Then
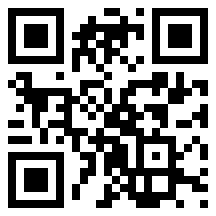
scan the big QR code here. It will take you to a
mobile version of my website. Then
scan the big QR code here. It will take you to a
mobile version of my website. GET A CODE Getting a QR code is also easy. Anyone can go online to any of the many free QR generating sites, like youscan, and have your own QR code within seconds, which will direct the scanner to your website. BUT BEWARE OVERLOAD But here's where it gets interesting because of what happens next. Problems galore! Most websites are full of large images, widgets, lots of pages of content, some with Flash, and all are designed to be viewed on a computer. But your phone isn't a full-blown computer. And it doesn't have the high-speed connection, a quality browser or a decent sized screen in which to view all that content. You don't want to send people to your website and have it be a frustrating experience - with pages taking forever to load, or not loading at all, audios and videos not playing, and many other issues. CREATE SIMPLER VERSION So why go there? Because we're all on the go - that's why. And if you create a simpler (and separate) version of your site, designed to be mobile friendly, you will be able to share what's most important with the people you want to reach. So less is more. But in the end, there'll be more there! CREATED MOBILE VERSION Made sense to me, so I went ahead and hired Jonathan Thaler of whenimmobile.com to create a mobile version of my website, which you can see here: www.DebbieDoesVoiceovers.com/mobile. As a point of comparison, here's a link to my main website, which is what you see when you find me on a computer: www.debbiedoesvoiceovers.com. NEW SPECIAL PAGES As a voice over artist, I wanted people to be able to hear and see a sampling of my audio demos and videos - quickly, easily and without being in front of a computer - so we created an Experience Debbie page. The site also has an About Debbie page, with mobile-friendly links to my social networks (Facebook, Twitter, LinkedIn); and on the Home page people have the option to:
THE ICONIC VO Plus (and I really LOVE this), they can create an icon on their device that represents my mobile website. So all they have to do is click the icon and they are right there. IT'S WORKING How's it going so far? Really great! Recently I handed my new business card (which has my QR code on it) to a casting director who had called me in to audition for a commercial, and he said "Wow! So cool! How does it work?" Within 60 seconds he had downloaded a reader, scanned my code, and was at my mobile site. And while I didn't get booked on that job, any time he wants to show my work to someone, he's got it with him, on his phone! WHAT TO DO ... If you're thinking about using this technology for your business, here are some design considerations for the QR-mobile interface which Jonathan Thaler shared with me, and will be helpful to you: 1. Page size: Make every effort to keep the page size for mobile versions of your website to 200k or less, which accommodates most of the devices and carrier plans I have tested. 2. Image size: This applies to both visual and file size considerations. Make images small enough to enable the smaller page sizes. Also have a good idea of screen sizes. Most smartphones can accommodate a width of around 300 pixels, but several models will need pictures to be around 175 pixels. You can create conditions in your code to change the size of the image depending on the device, or have multiple versions of the image to accommodate the different devices. 3. The essential content: One trap that a lot of website owners and content providers fall into is the idea that the entire website should be on both the main and mobile versions. In many cases this can't be done; in most cases it shouldn't be done! The mobile user has different needs for information and content from those of the computer user. He/she is on the go, with not a lot of time to spend waiting for content to download and wading through irrelevant information, whereas the computer user sitting at home or in the cafe probably has more tolerance for this type of content and experience. As you design each page, ask yourself: "Is this content essential and relevant to the mobile user experience?" 4. Navigation considerations: Typing on mobile phones is cumbersome, and typos are a fact of life. Limit the user's need to type into data fields on a mobile webpage. If you are collecting bio info, a form requiring that information is a bad idea. A better solution: Ask for the email address. With that information, you can communicate with your users to get more information at another time, or when they are at a computer with access to the full-form version. 5. Experiment and be flexible: We are at the dawn of QR Codes and smartphone technology. Keep an open mind, and continually absorb best practices as they become available. Experiment with different methods and presentations. We are very early in our exploration of the mobile web user experience, and the opportunities to make discoveries and innovations are available to all of us. Now your QR curiosity should be quenched! ABOUT DEBBIE ... Debbie Irwin got her start in voice overs nearly a decade ago when she found a new outlet for an old passion: acting. She took her stage skills and transformed them into studio skills. Today her work encompasses commercials, eLearning, corporate videos, Internet audio, audiobooks, audio tours, medical narrations, product demos, video game narrations and telephone messaging - sometimes in Spanish and Italian. She has traveled the world from her recording booth in NYC, voicing projects for major corporations and organizations. She is also the voice of the Statue Of Liberty, and voiced the Telly Award-winning video for the Orange County Performing Arts Center (OCPAC), now called The Segerstrom Center for the Arts. She's worked on Wall Street, at the Guggenheim Museum and has raised three kids with her husband in NYC. Email: Debbie@debbieirwin.com Web: https://debbieirwin.com |
As of the NEW website launch, 03/22/2012


.png)







This is super stuff!! Thank you, thank you for taking the time to put it together and for all of your time and research and for sharing it with us.
I knew about websites getting on Smartphones and some of the nuances there, but hadn't even thought of this! This is amazing stuff!
Thank you, thank you!!!!!
Have a super week,
Judy Fossum
Let me know how it works out for you - if you do pursue!
Debbie
Thank you for a whole new angle of marketing.
JG
Thanks!